初期設定が完了したら、ブログのデザインを整えていきます。
WordPressのデザインテンプレート(テーマ)には有料・無料と様々ありますが、今回は無料テンプレート「Twenty Sixteen」を利用して説明をします。
※ここではあくまで説明用として「Twenty Sixteen」を使います。
無料のテーマを実際に使う場合は、cocoonがお勧めです。

<Twenty Sixteen テンプレートを適用する>
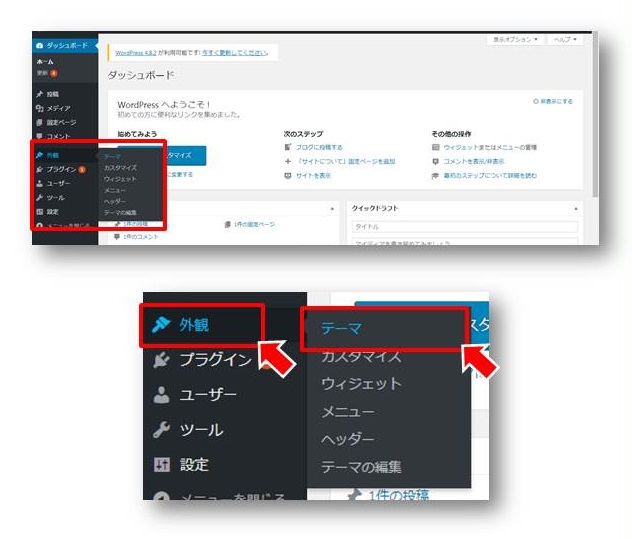
Step1:テーマをクリック
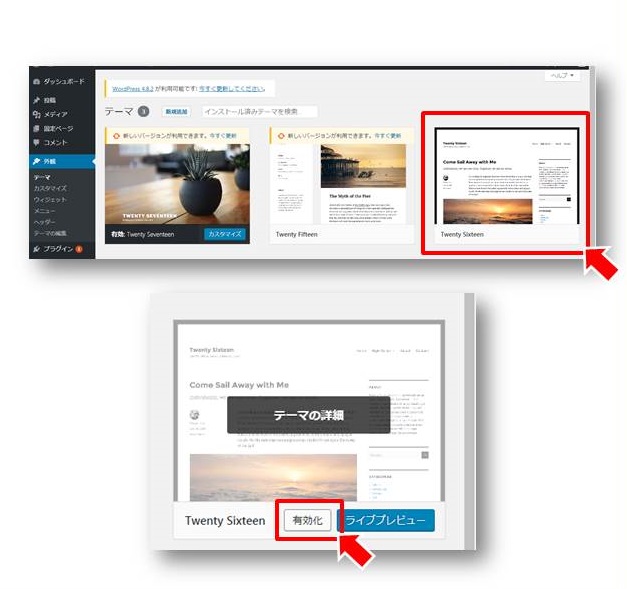
WordPress管理画面にログインし、【外観】→【テーマ】をクリックする。

Step2:有効化ボタンをクリック
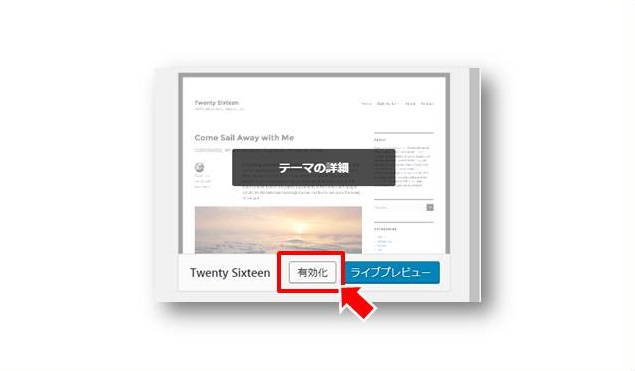
■Twenty Sixteenがデフォルトで表示されている場合
カーソルをテーマの上に合わせると表示が変わり、テーマの詳細が表示されるので【有効化】ボタンをクリックする。

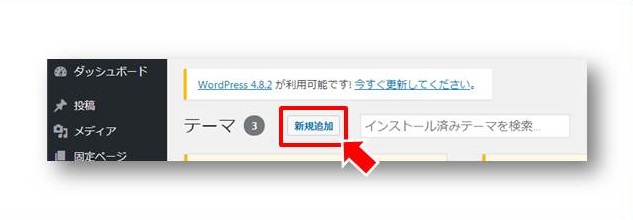
■Twenty Sixteenがデフォルトで表示されない場合
テーマの横にある、【新規追加】をクリックする。

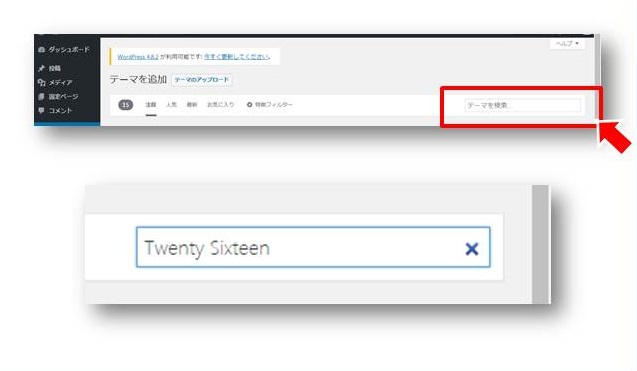
Step3:テーマを検索する
検索窓に「Twenty Sixteen」と入力する。

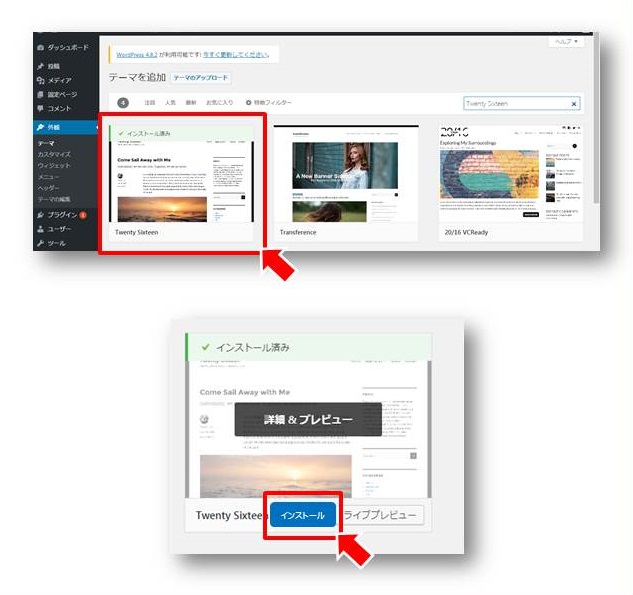
Step4:テーマをインストール
テンプレートが表示されたら、カーソルを合わせて【インストール】をクリックする。

Step5:テーマを有効化
「外観」→「テーマ」で「Twenty Sixteen」が選択可能になるので、カーソルを Twenty
Sixteen の上にあわせて、【有効化】をクリックする。

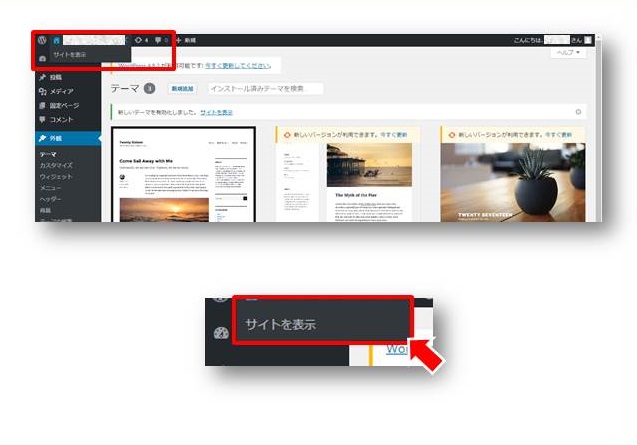
Step6:サイトを表示する
管理画面左上にある、家のマークにカーソルをあわせ、【サイトを表示】をクリックする。

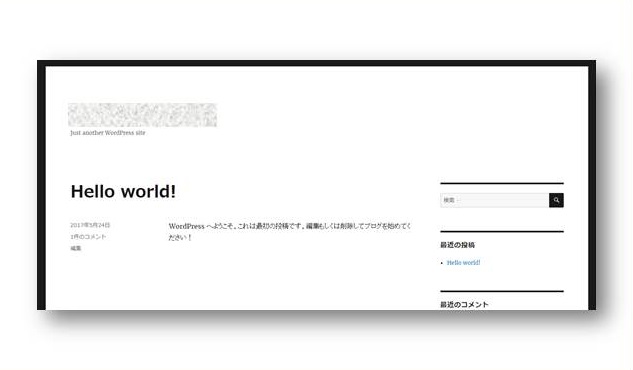
Step7:設定完了
下図のような状態になっていればテーマの設定は完了です。

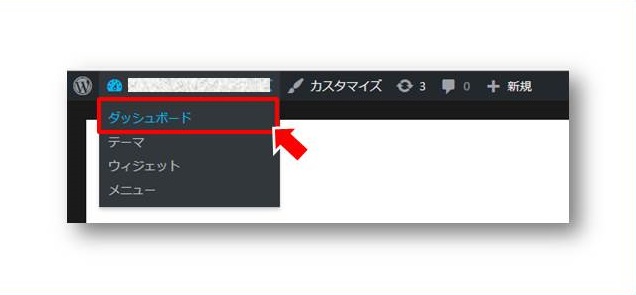
※管理画面へ戻るときは、時計のようなマークにカーソルをあわせた後【ダッシュボード】
をクリックすると戻れます。

具体的にどんなブログを作ればいいかは「ブログ戦略編」で解説していますので、そちらを参照してください。
ここではテンプレートの設定までできれば大丈夫です。
なお、「WordPress テーマ」で検索すると、無料のものも含めてたくさんのテーマが公開されているので、ブログのデザインを変更したい場合は、検索してお好みのものを探してみてください。
最後まで読んでいただき、ありがとうございます。
それでは次の、「プラグインのインストール」に進んでください。
↓↓↓